Image Optimisation: How to compress and convert images to WebP using WebP Converter by Google on Windows
According to Google, WebP is a modern image format that provides superior lossless and lossy compression for images on the web. WebP lossless images are 26% smaller in size compared to PNGs & WebP lossy images are 25 – 34% smaller than comparable JPEG images at equivalent SSIM quality index.
Before you can begin compressing your images to WebP, you will need to download and install WebP Converter. You can install WebP Converter on Windows, macOS, or Linux. This post covers converting your images to WebP on Windows; we will post separate articles on how to compress images on macOS and Linux. The best part about WebP images is that it is supported by all modern web browsers like Chrome, Opera, Microsoft Edge, Mozilla Firefox.
FYI. All images on this blog post are WebP images with the exception of the sample image. If you believe we have missed any part; we would love to hear from you, please let me know what you think by emailing us at [email protected]. We have spent a lot of energy creating this article for you; if you do like the article consider liking & following us on our social media Facebook , Twitter , LinkedIn ,Google & sharing it with whom you believe may benefit from it.
Steps to download and install WebP Converter
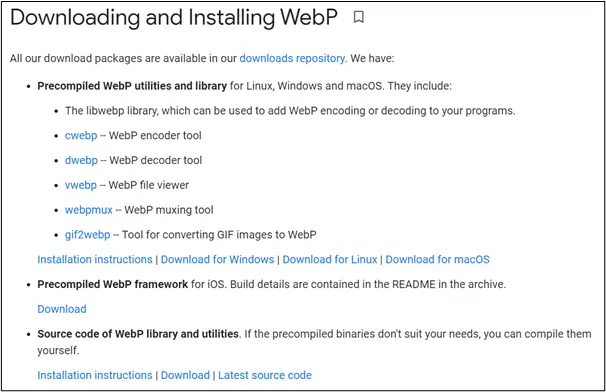
To download the latest version of WebP Converter Library click on the Google Developers WebP Converter Download Page .

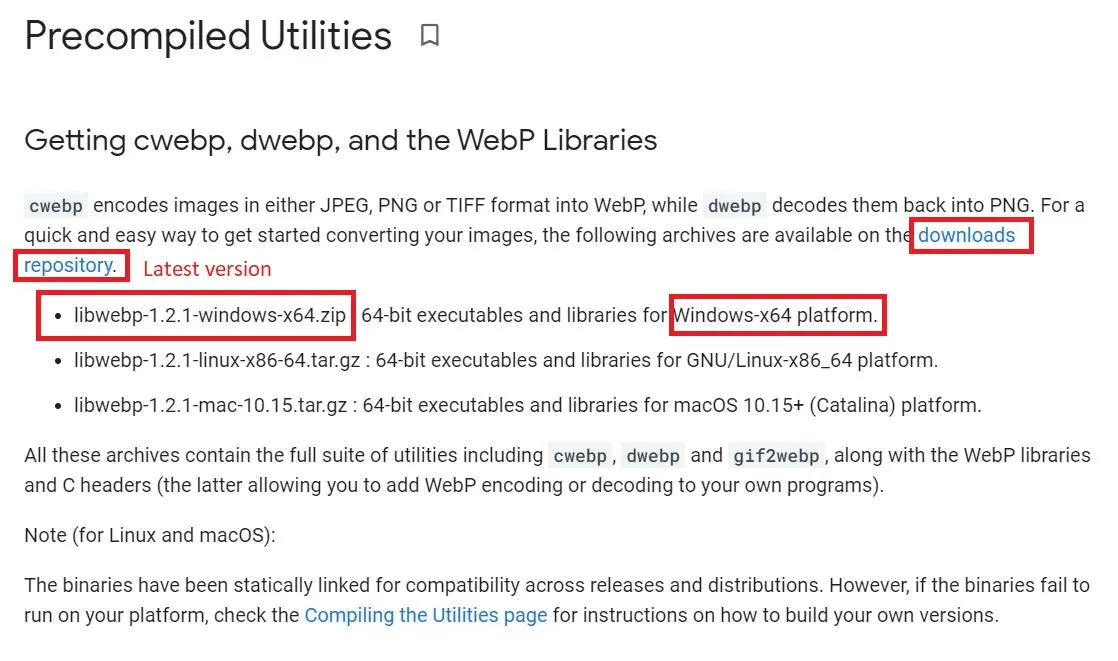
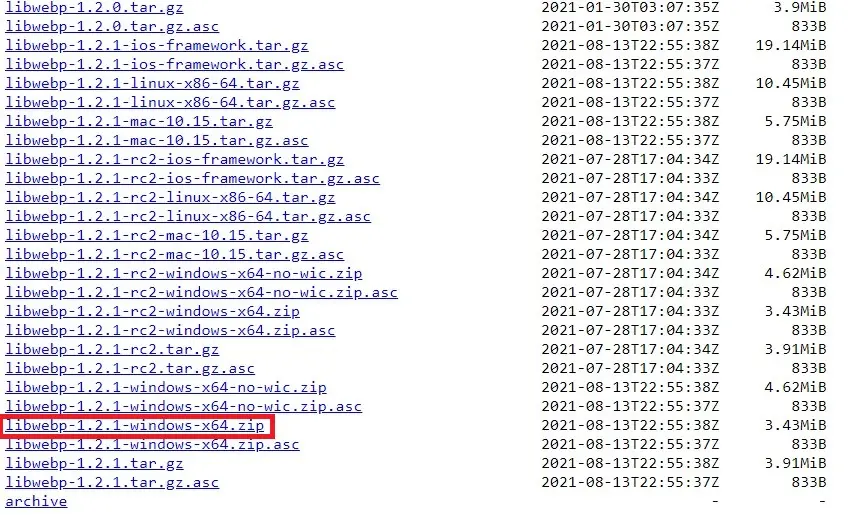
cwebp is a command line encoder, part of the WebP Converter Library and it helps to convert a single image to WebP file format. It currently supports PNG, JPEG, TIFF, WebP or raw Y’CbCr samples. Please note it currently does not support animated PNG and WebP files. Click on downloads repository and download the latest version. See screenshot below on how to identify the latest version.


After downloading, save and extract the compressed file. The default folder name when extracting the compressed file will be the same as the compressed file.

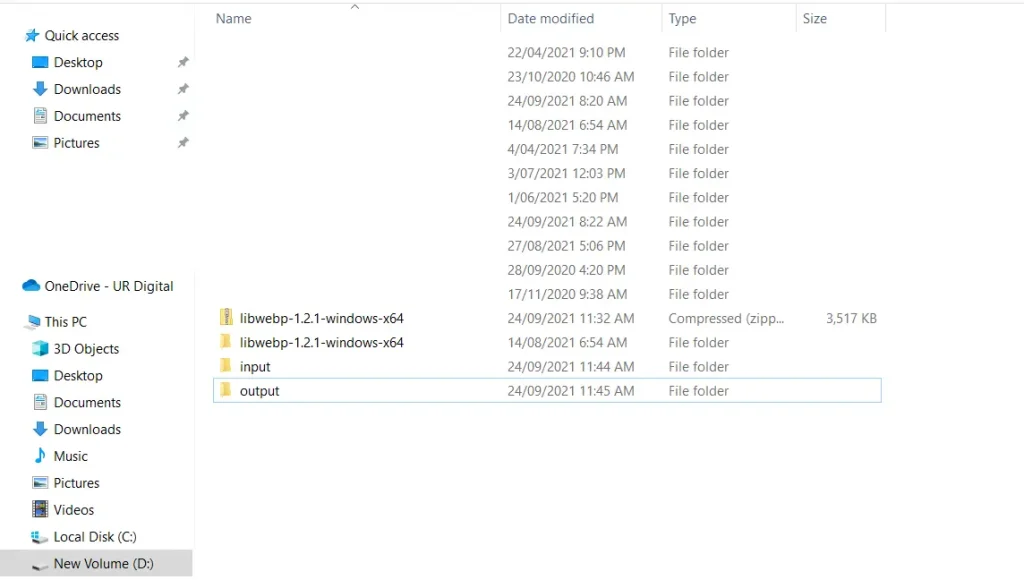
cwebp is a command-line utility and you will need to enter exact directory names and filenames for it to work properly. For this, I recommend you keep easy-to-remember filenames and folder locations. As a personal preference, I have changed the folder name from libwebp-1.2.1-windows-x64 to webp, so that it is easy to remember.
Note: Before you can start converting your files to WebP, you will need to provide it with an input image file and the location and name of the output file. For the sake of simplicity, I recommend creating 2 additional folders “input” and “output” as seen in the screenshot above. I also created these folders on the root D Drive to keep the file path short. This will come in handy when we are compressing the images. If you do not have additional drive partitions, you can also do this on C Drive. Just remember the folder location.
Next, I recommend you copy all the images that you need to convert to the input folder. Open Command Prompt by pressing the Start button and in the search box enter cmd.exe. I am using ClassicShell but it could be different for you. Normally Command Prompt is located under Program Files >> Windows System >> Command Prompt.

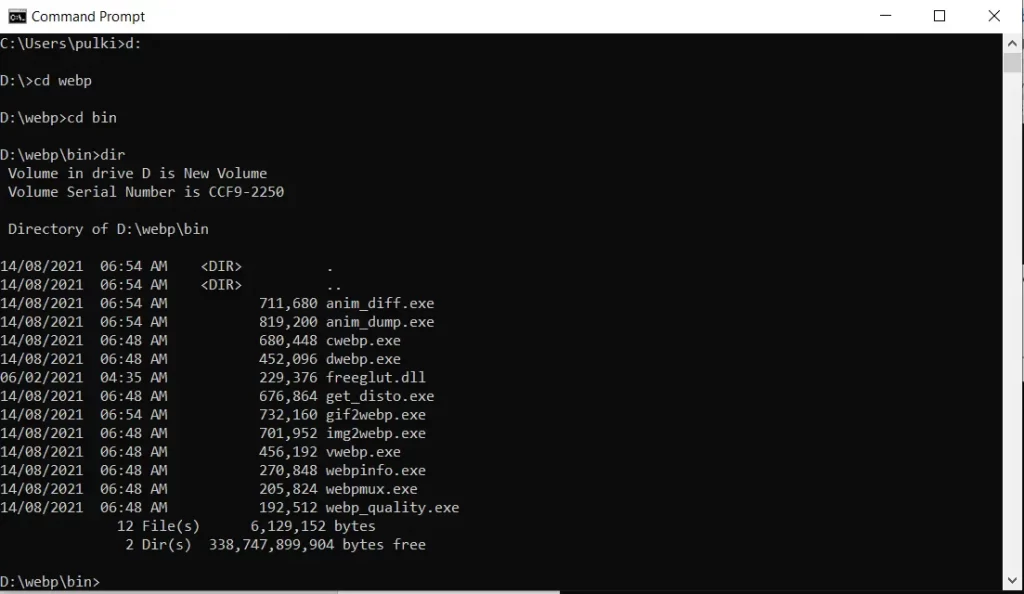
Change the directory location to your webp folder. In my case the webp folder is located at D Drive >> webp. So for me, my first command is D: and Enter And then cd webp and Enter to change the directory to webp. The cwebp.exe utility is located in the bin folder inside webp, so enter cd bin and then enter to change the working directory to ‘bin’. Enter the dir command to see the contents of the directory.
Steps to compress and convert your image to WebP
To use the utility, you will need to provide it with an input file and output file. Here is the command syntax from the bin directory:
cwebp <input file with full path> -o <output file with full path>
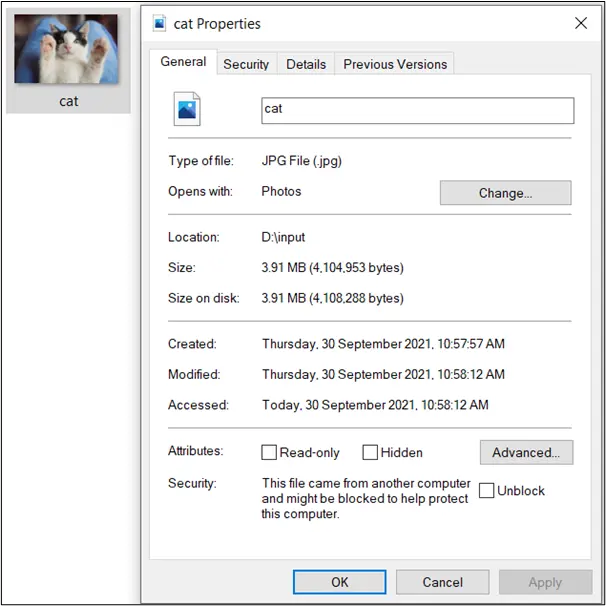
You can also choose additional parameters depending on your requirements. All parameters are listed on the documentation here . I have downloaded a stock image for demonstration purposes, which you can see below.


The notable points to remember here:
Filename: cat.jpg
Location: D:\input
Size: 3.91 MB
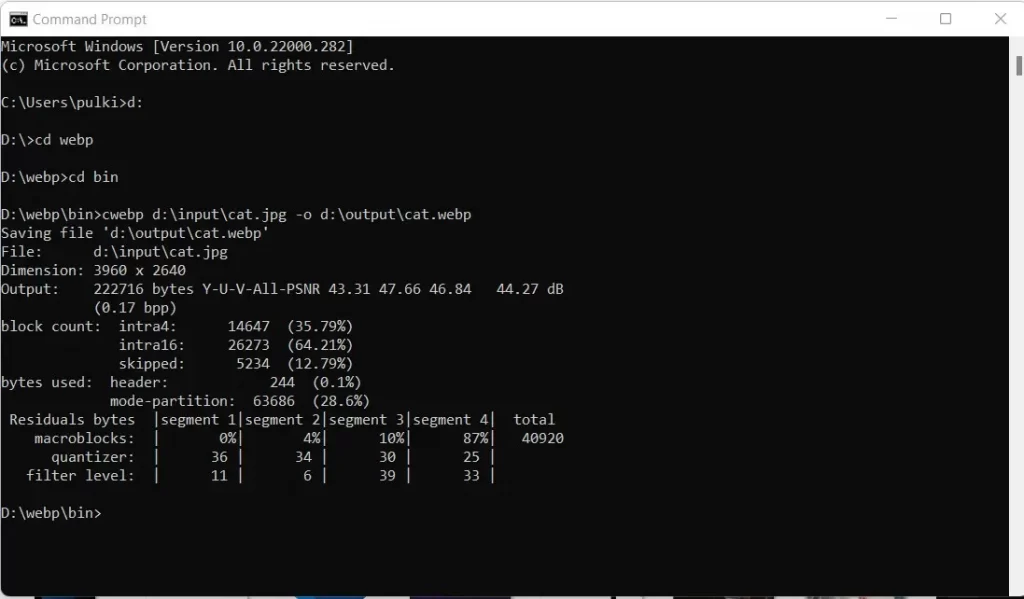
Now. lets convert this image to webp. To convert this image, the command in the bin folder will be:
cwebp d:\input\cat.jpg -o d:\output\cat.webp



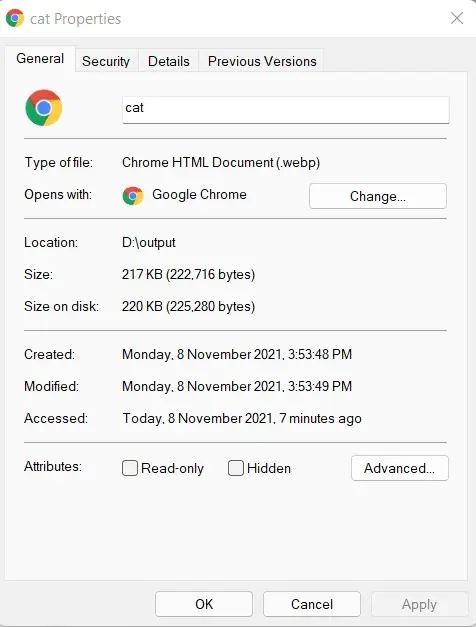
We have now successfully converted the image to WebP. The filesize is now 217 KB down from 3.91 MB. Open both images side by side and see if you can notice any difference in quality.
Tips & Troubleshooting
If you do encounter an error, here are some troubleshooting tips:
Ensure the image to convert exists on the location specified.
Check that the output folder exists.
Check the syntax of the command closely to ensure there are no errors.
If you still cannot get it to work, book in your free 30 minutes SEO Consultation and I will be happy to sort the issue for you.
You can use online conversion tools to convert images to WebP, but I do not prefer them as I am not comfortable uploading our images to 3rd party websites.
Partial Content Credit: Google